Do you need to add a WordPress logout hyperlink to your website?
Should you run a membership site, bbPress discussion board, eCommerce retailer, or a studying administration system (LMS) utilizing WordPress, having a outstanding logout hyperlink is useful in your customers.
On this article, we’ll present you methods to add the WordPress logout hyperlink to your navigation menu, in addition to to different areas of your website.
The Logout Hyperlink for WordPress
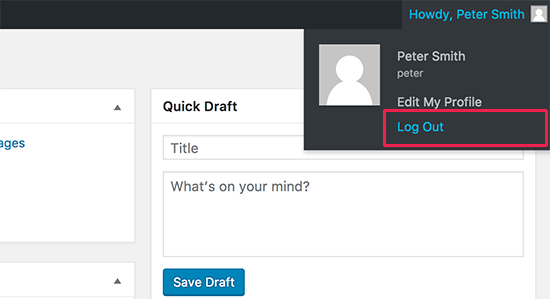
Usually you possibly can log off of your WordPress website by clicking on the logout hyperlink. This hyperlink is situated beneath your profile image within the high proper nook of the WordPress admin bar.
All you need to do is take your mouse over to your username, and it’ll seem within the dropdown menu.
In case you or your website administrator have disabled the WordPress admin bar, then you definitely will be unable to see the WordPress logout hyperlink.
The great factor is that the WordPress logout hyperlink may be instantly accessed to log off of your present WordPress session.
The logout hyperlink in your WordPress website appears to be like like this:
http://instance.com/wp-login.php?motion=logout
Don’t neglect to exchange instance.com with your individual area identify.
You possibly can entry this hyperlink instantly in your browser window to log off of your WordPress website.
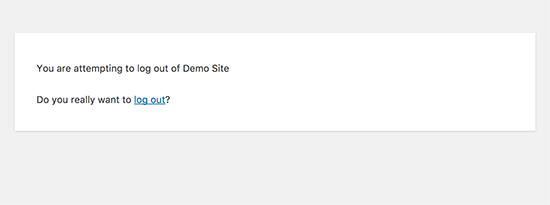
Whenever you go to the WordPress logout hyperlink, it should take you to a warning web page. You will have to click on on the logout hyperlink to substantiate that you simply actually need to log off.
You may also manually add this logout hyperlink wherever in your WordPress website. Let’s check out how to try this.
Video Tutorial
Should you don’t just like the video or want extra directions, then proceed studying.
Including the Logout Hyperlink in WordPress Navigation Menus
Including the WordPress logout hyperlink in your website’s navigation menu will make it simply accessible from any web page in your web site.
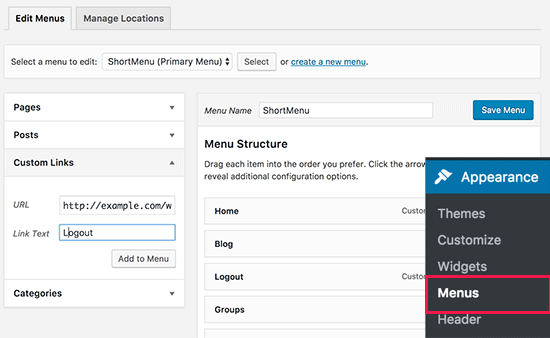
Merely head over to the Look » Menus web page in your WordPress admin. After that, it’s essential to click on on the customized hyperlinks tab to broaden it and add the logout hyperlink within the URL discipline.
As soon as you might be carried out, click on on the ‘Add to menu’ button, and you’ll discover the hyperlink seem in the proper column. You possibly can regulate its place by merely dragging it up or down.
Don’t neglect to click on on the ‘Save Menu’ button to retailer your adjustments.
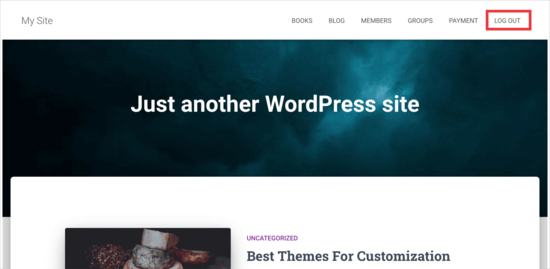
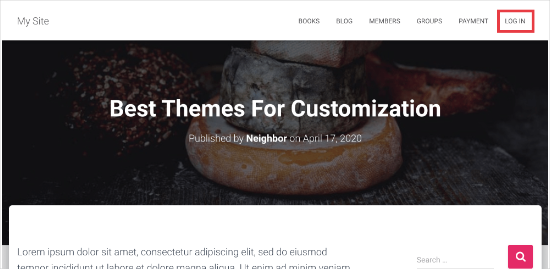
Now you can go to your web site to see the logout hyperlink in your navigation menu.
The issue with including the logout hyperlink within the menu is that it’s seen to all customers (each logged-in and logged-out). It solely is smart to point out the logout hyperlink to customers who’re really logged in.
You are able to do that by following our directions on methods to show different menus to logged in users.
Add WordPress Logout Hyperlink within the Sidebar Widget
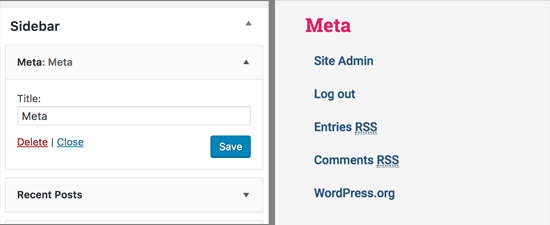
WordPress comes with a default widget referred to as Meta. This widget exhibits a bunch of helpful hyperlinks together with a logout or login hyperlink to customers.
Some folks discover the opposite hyperlinks within the Meta widget usually are not fairly as helpful.
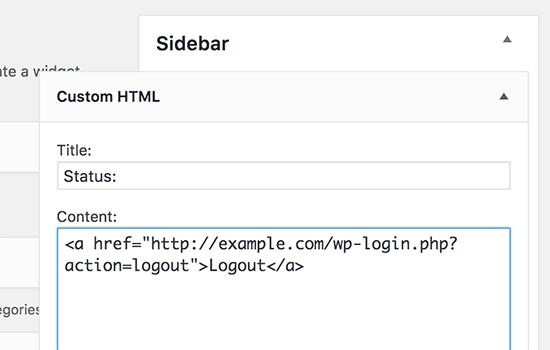
As an alternate, you can too add a plain textual content or customized HTML widget with the logout hyperlink in plain HTML. Right here is the HTML code you’ll want so as to add:
<a href="http://instance.com/wp-login.php?motion=logout">Logout</a>
Including a Dynamic Login / Logout Hyperlink in WordPress
Should you manually add a logout hyperlink in WordPress, then the issue is that it doesn’t change based mostly on the person’s login standing.
To repair that, you need to use a plugin to dynamically show the login or logout hyperlink based mostly on the person’s session.
First, you’ll want to put in the Login or Logout Menu Item plugin. For particulars, see our step-by-step information on how to install a WordPress plugin.
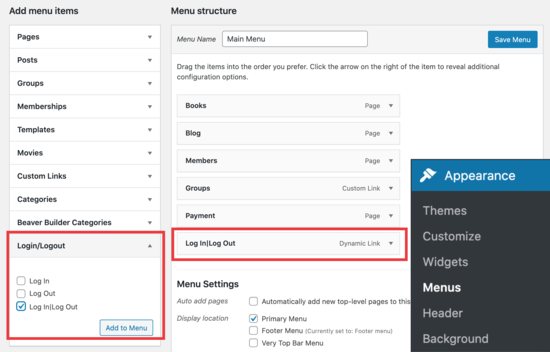
After you put in and activate the plugin, you’ll go to Look » Menus in your WordPress admin and add the Login/Logout hyperlink to your menu.
After you hit ‘Save Menu’ and verify your WordPress website, you’ll see the hyperlink in your menu.
Whenever you click on on it, it’ll take you to a web page to login, or when you’re already logged in, it should log you out.
This technique additionally works with WooCommerce, MemberPress, and different WordPress eCommerce platforms.
We hope this text helped you discover the direct WordPress logout hyperlink and add it to your navigation menu. You might also need to see our information on how to add a call button in WordPress, and how to track link / button clicks in WordPress to make data-driven selections.
Should you appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You may also discover us on Twitter and Facebook.
(function() {
var _fbq = window._fbq || (window._fbq = []);
if (!_fbq.loaded) {
var fbds = document.createElement(‘script’);
fbds.async = true;
fbds.src = “http://connect.facebook.net/en_US/fbds.js”;
var s = document.getElementsByTagName(‘script’)[0];
s.parentNode.insertBefore(fbds, s);
_fbq.loaded = true;
}
_fbq.push([‘addPixelId’, ‘831611416873998’]);
})();
window._fbq = window._fbq || [];
window._fbq.push([‘track’, ‘PixelInitialized’, {}]);








Leave A Comment
You must be logged in to post a comment.