Do you wish to optimize core net vitals for WordPress?
Core Net Vitals is an initiative by Google which helps web site homeowners enhance consumer expertise and high quality of their web sites. These indicators are essential for the success of any web site.
On this information, we’ll present you the right way to simply optimize Google Core Net Vitals for WordPress with none particular technical expertise.
Here’s a fast overview of what we’ll cowl on this information.
- What are Google Core Web Vitals?
- How to Test Your Google Core Web Vitals Score
- Why are Core Web Vitals Important?
- How to Improve Your Core Web Vitals in WordPress (7 Tips)
What are Google Core Net Vitals?
Google Core Net Vitals are a set of web site efficiency metrics that Google considers vital in an internet site’s total consumer expertise. These net very important scores shall be part of Google’s total web page expertise rating that may influence your search engine optimization rankings.
The reality is that no one likes a slow-loading web site together with Google.
Even when your web site hundreds quick, it might not be totally useful for customers to do what they wish to do or entry the data they want.
That is what Net Vitals helps you measure. How shortly does your web site hundreds, turns into seen, and is prepared in your customers?
To try this, Google makes use of three high quality assessments (Net Vitals).
- Largest Contentful Paint (LCP)
- First Enter Delay (FID)
- Cumulative Format Shift (CLS)
Now the names of those assessments might sound too technical however what they do is kind of simple to grasp.
Let’s see how every Net Vitals check works, what they measure, and how one can enhance your rating..
Largest Contentful Paint – LCP
Largest Contentful Paint or the LCP, appears to be like for a way shortly the primary content material (whether or not it’s a picture, article, or description) turns into seen to the customers.
For instance, your web site would possibly load quick, however the largest content material might not seem on the display screen as shortly as the remainder of the web page.
Different speed test tools gives you a excessive rating, however from consumer’s perspective, the web page remains to be gradual.
That is why Google measures the LCP as a part of their net very important rating, so web site homeowners can have a extra clear understanding.
First Enter Delay (FID)
First Enter Delay (FID) measures the time it takes a consumer’s browser to truly be capable of start processing occasion handlers in response to a consumer’s interplay.
In plain english, let’s suppose a consumer is in your contact form web page. They fill out the shape and click on on the Submit button. FID, will measure how shortly your web site processes that interplay.
An excellent easier instance can be the time from when a consumer clicks on a hyperlink to the time their browser begins processing the following sequence of occasions.
Cumulative Format Shift (CLS)
Cumulative Format Shift (CLS) measures the time it takes for an internet site to turn into visually secure.
As an internet site hundreds, some components take extra time to load than others. Throughout this time, your web site’s content material might preserve shifting on the display screen.
As an example, if a consumer is studying a paragraph on a cellular machine and a video embed hundreds above it, this makes your complete content material transfer down. This may be actually irritating if a consumer was attempting to perform an motion akin to including a product to cart the place the button shift down as a result of different objects shifting on the web page.
Check Your Google Core Net Vitals Rating
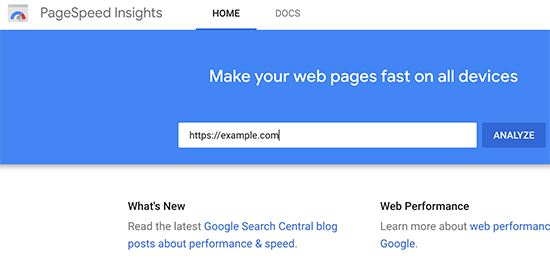
The simplest option to check your Google Core Net Vitals Rating is through the use of the Page Speed Insights software. Merely enter the URL you wish to check and click on on the Analyze button.

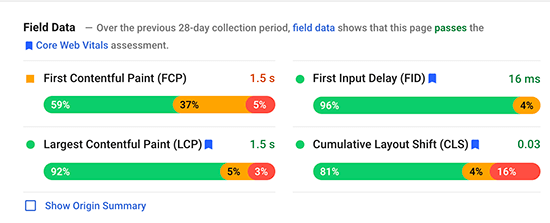
The core very important outcomes are displayed beneath the part titled ‘Area Knowledge’ part.
To make it easier, you will note a message on the prime saying ‘[…] subject knowledge reveals that this web page passes the Core Net Vitals evaluation’.
Within the chart beneath, you may view the precise rating of all three core vitals. Right here is how a lot you want to rating to cross the core Net Vitals assessments for every merchandise.
- Largest Contentful Paint (LCP) – 2.5 seconds
- First Enter Delay (FID) – Lower than 100 milliseconds
- Cumulative Format Shift (CLS) – Lower than 0.1
View Google Core Net Vitals for Full Web site?
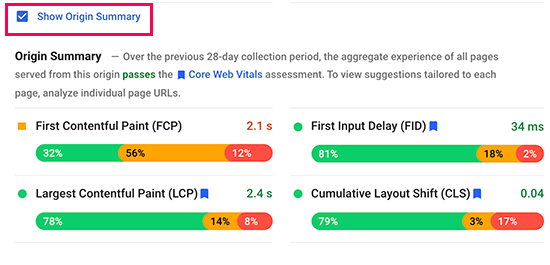
Now Web page Pace Insights software lets you test a person web page. If the web page you’re checking is the basis of your area identify, then you may as well click on on the ‘Present Origin Abstract’ checkbox.
This can present you the rating for all pages served from this origin.
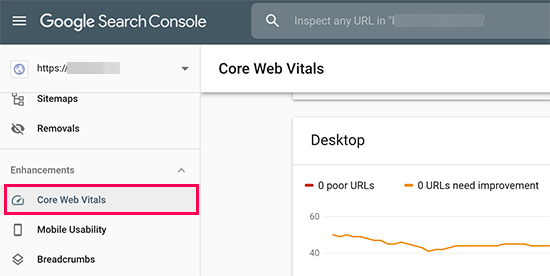
Nonetheless, to essentially drill down deep, you may entry the Core Net Vitals report in your Google Search Console dashboard as properly.
This lets you see what number of URLs in your web site handed the assessments, which URLs want enchancment, and which pages have a poor rating.
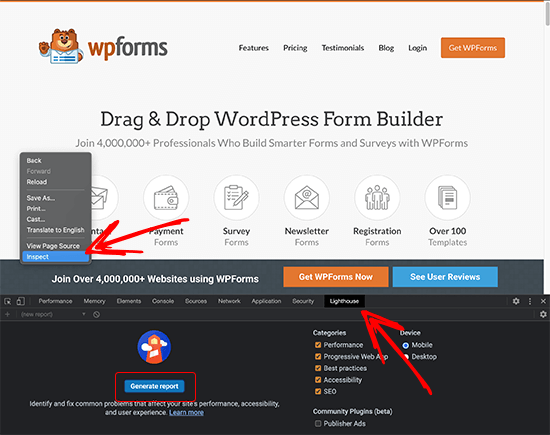
To get much more detailed reviews for Net Vitals, you should use the lighthouse pace check by going to Web.dev Measure tool, or through the use of the built-in check inside Google Chrome browser.
Merely open an internet site in Chrome, proper click on anyplace on the display screen, after which choose the Examine possibility. Within the tabs, you will note an possibility known as Lighthouse.
After that, click on the Generate Report button.
Word: You will need to do the Chrome check in Incognito mode for essentially the most correct outcomes. In any other case your browser extensions might negatively influence the core net very important rating it reveals you.
Why are Core Net Vitals Vital?
Core Net Vitals are vital as a result of they mirror how your web site performs for the customers. It’s targeted not simply on the quicker loading of an internet site however on how shortly customers can truly use it.
In response to a current examine, a 1 second delay in web page load time can result in 7% loss in conversions, 11% fewer web page views, and 16% lower in buyer satisfaction.
That’s why it’s essential to optimize your website for speed and efficiency. Nonetheless, most efficiency measuring instruments didn’t actually account for the standard of consumer expertise.
A quicker web site with poor consumer expertise remains to be costing you conversions, fewer web page views, and poor buyer satisfaction. Enhancing core Net Vitals helps you treatment that.
Consumer expertise can also be an vital think about SEO rankings. Google has already introduced that beginning in Could 2021 the search algorithm replace will embody web page expertise as one of many rating elements.
That being stated, let’s see how one can simply enhance your core Net vitals to supply a greater consumer expertise in your web site.
Enhance Your Core Net Vitals in WordPress (7 Suggestions)
Enhancing your core Net Vitals rating in WordPress isn’t that troublesome. Utilizing some important efficiency optimization ideas you may simply cross the Net Vitals rating.
1. Optimize Your WordPress Internet hosting
Your WordPress internet hosting firm performs essentially the most vital function in your web site’s efficiency.
They can optimize their servers for WordPress which provides your web site rock-solid platform to construct upon.
We suggest utilizing SiteGround for a high-performance web site. They’re one of many formally really helpful WordPress internet hosting firms, and we use SiteGround for WPBeginner web site.
To present your web site the efficiency enhance it wants, SiteGround makes use of Google Cloud Platform for his or her servers together with ultrafast PHP.
Their SG Optimizer plugin is utilized by over one million web sites. It routinely makes additional efficiency enhancements and activates built-in caching which does the whole lot WP Rocket does and extra.
It’s vital to notice, that their SG Optimizer plugin solely works on SiteGround internet hosting accounts, and these efficiency optimizations can be found for all plans together with the bottom possibility.
When you’re utilizing one other WordPress hosting supplier, then we suggest utilizing WP Rocket together with few different instruments to realize higher core net vitals rating.
WP Rocket is the best WordPress caching plugin in the marketplace. It lets you simply set up caching on your WordPress website with out going into any technical particulars of server administration.
2. Enhancing Largest Content material Paintful (LCP) Rating
As talked about earlier, the Largest Content material Paintful (LCP) is actually the most important content material half throughout the viewport of a web page. As an example, on a weblog put up, this may very well be the featured picture or the article textual content.
The faster this content material hundreds the upper your LCP rating can be.
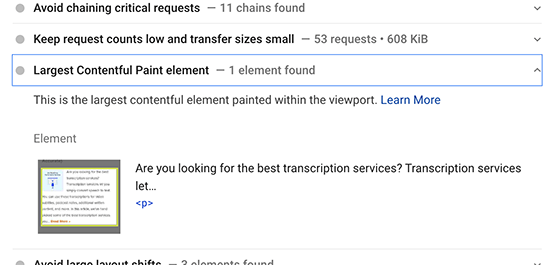
How have you learnt which content material is taken into account the most important by the check? Properly, you want to scroll all the way down to the check outcomes and broaden the ‘Largest Contentful Paint component’ tab.
You’ll see the weather thought-about for the LCP rating. If it’s a bigger picture, then you may strive changing it with a smaller picture or a picture with decrease file measurement and high quality. See our information on how to optimize images for web performance.
Whether it is textual content, then you may strive breaking it into paragraphs and headings.
3. Enhancing First Enter Delay (FID) Rating
First Enter Delay rating measures the time between a consumer clicking on one thing in your web site and their browsers beginning processing components.
An important tip to enhance that’s through the use of a greater internet hosting and even managed WordPress hosting platform.
One other simple means to enhance FID rating is through the use of a caching plugin like WP Rocket. It comes with a built-in characteristic that lets you optimize file supply.
First you would wish to put in and activate the WP Rocket plugin. For extra particulars, see our step-by-step information on how to install a WordPress plugin.
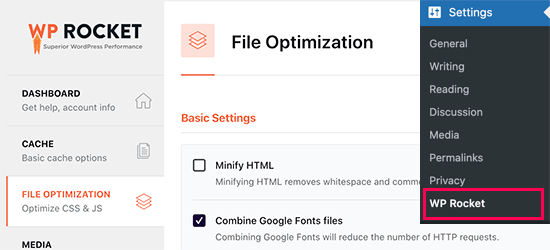
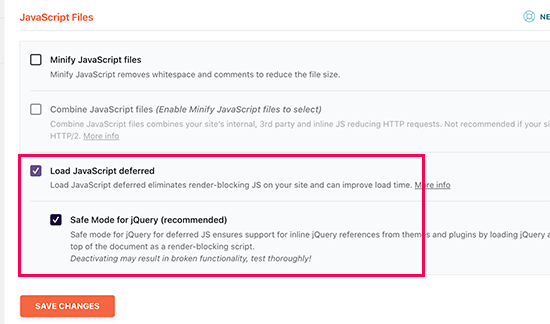
After that, go to Settings » WP Rocket web page and change to the File Optimization tab.
Scroll all the way down to the underside of the web page and test the field subsequent to the ‘Load JavaScript deferred’ possibility.
Don’t neglect to click on on the Save Adjustments button to retailer your adjustments.
Deferring JavaScript permits your web site to load with out ready for JavaScript to be loaded. This improves First Enter Delay (FID) Rating for pages the place JavaScript will be the trigger.
4. Enhancing Cumulative Format Shift (CLS) Rating
Cumulative Format Shift (CLS) rating is affected when completely different components on an internet web page are loading slowly and making different components on the display screen transfer.
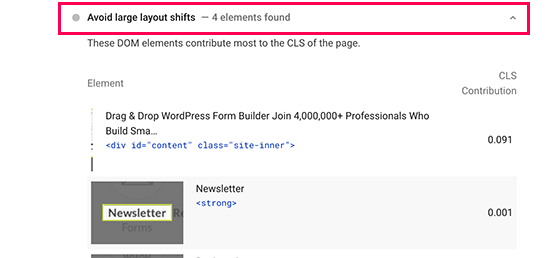
You’ll be able to view which components are affecting the CLS rating by increasing the ‘Keep away from giant structure shifts’ tab within the Web page Pace Insights outcomes.
This can present you the weather which can be inflicting essentially the most structure shift influence throughout web page load.
To make it possible for the visible structure of your web page doesn’t shift as different objects load, you want to inform browsers in regards to the dimensions (width and peak) of the weather like photos, video embeds, Adverts akin to Google AdSense, and extra.
WordPress routinely provides peak and width attributes to photographs you add. Nonetheless, you may nonetheless test all different media significantly embeds to make it possible for all of them have peak and width attributes.
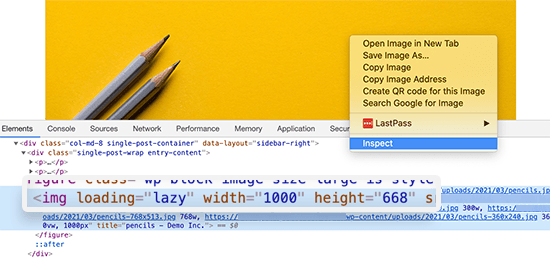
A method to try this is through the use of the Inspect Tool. Merely right-click in your browser and choose Examine to open the developer console.
You’ll be able to then level and click on on completely different web page components to focus on their supply code. There, you may see if the component has width and peak attributes outlined.
5. Remove Render Blocking Components
Render blocking components are the weather which can be slower to load however are blocking different components from loading first. This impacts your total Net Vitals rating and consumer expertise in your web site.
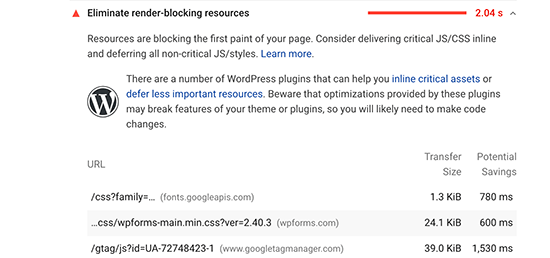
Web page Pace Insights outcomes will present you the render blocking components. These are normally JavaScript or CSS recordsdata added by your WordPress plugins, third-party instruments like Google Analytics, Fb Pixel, Google Adverts, and extra.
Nonetheless, most such components are programmatically added to your web site by completely different plugins or theme. This makes it more durable for a newbie consumer to take away or correctly load them.
We’ve a step-by-step information on the right way to simply eliminate render blocking elements in WordPress with out messing with any code in your web site.
6. Correctly Dimension Photographs in WordPress
One other widespread reason for decrease core Net Vitals rating could be very giant photos. Many WordPress customers add high-resolution photos to their web sites which take longer to load and typically are usually not crucial.
This turns into much more problematic for customers on cellular units. Your responsive WordPress theme and WordPress will routinely match the picture to consumer’s cellular display screen however they’d nonetheless be loading a bigger file.
We’ve an in depth information on the right way to properly optimize images in your WordPress web site with out shedding high quality or affecting the efficiency.
7. Use a CDN to Server to Enhance Net Vitals Rating
CDN or content delivery network are third-party providers that can help you serve static content material of your web site from a number of servers across the globe.
This enables customers to obtain these static recordsdata like photos and CSS from servers which can be nearest to them. It additionally reduces load in your web site which might then proceed loading different components.
You should utilize a cloud firewall app like Sucuri which comes with a built-in CDN service. Sucuri additionally helps you block malicious and spam requests which additional frees up your web site assets.
It’s also possible to use Cloudflare free CDN instead. It comes with a primary firewall safety and CDN service that might enhance your web site’s net vitals rating.
We hope this information helped you learn to optimize core net vitals for WordPress. One other vital facet of excellent consumer expertise is safety. We suggest that you simply comply with our WordPress security checklist to make it possible for your web site efficiency isn’t affected by spam or DDoS assaults.
You may additionally wish to see our comparability of best video editing software and best webinar platforms to create efficiency optimized media content material that doesn’t decelerate your web site pace.
When you appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. It’s also possible to discover us on Twitter and Facebook.
The put up How to Optimize Core Web Vitals for WordPress (Ultimate Guide) appeared first on WPBeginner.














Leave A Comment
You must be logged in to post a comment.