Do you wish to optimize core internet vitals for WordPress?
Core Net Vitals is an initiative by Google which helps web site house owners enhance person expertise and high quality of their web sites. These alerts are essential for the success of any web site.
On this information, we’ll present you the way to simply optimize Google Core Net Vitals for WordPress with none particular technical abilities.
Here’s a fast overview of what we’ll cowl on this information.
- What are Google Core Web Vitals?
- How to Test Your Google Core Web Vitals Score
- Why are Core Web Vitals Important?
- How to Improve Your Core Web Vitals in WordPress (7 Tips)
What are Google Core Net Vitals?
Google Core Net Vitals are a set of web site efficiency metrics that Google considers necessary in an internet site’s total person expertise. These internet important scores can be part of Google’s total web page expertise rating that can influence your search engine optimization rankings.
The reality is that no one likes a slow-loading web site together with Google.
Even when your web site hundreds quick, it might not be totally purposeful for customers to do what they wish to do or entry the knowledge they want.
That is what Net Vitals helps you measure. How shortly does your web site hundreds, turns into seen, and is prepared to your customers?
To do this, Google makes use of three high quality assessments (Net Vitals).
- Largest Contentful Paint (LCP)
- First Enter Delay (FID)
- Cumulative Structure Shift (CLS)
Now the names of those assessments could sound too technical however what they do is kind of straightforward to know.
Let’s see how every Net Vitals take a look at works, what they measure, and how one can enhance your rating..
Largest Contentful Paint – LCP
Largest Contentful Paint or the LCP, appears for the way shortly the principle content material (whether or not it’s a picture, article, or description) turns into seen to the customers.
For instance, your web site would possibly load quick, however the largest content material could not seem on the display as shortly as the remainder of the web page.
Different speed test tools will provide you with a excessive rating, however from person’s viewpoint, the web page remains to be sluggish.
Because of this Google measures the LCP as a part of their internet important rating, so web site house owners can have a extra clear understanding.
First Enter Delay (FID)
First Enter Delay (FID) measures the time it takes a person’s browser to really be capable of start processing occasion handlers in response to a person’s interplay.
In plain english, let’s suppose a person is in your contact form web page. They fill out the shape and click on on the Submit button. FID, will measure how shortly your web site processes that interplay.
A fair less complicated instance could be the time from when a person clicks on a hyperlink to the time their browser begins processing the following sequence of occasions.
Cumulative Structure Shift (CLS)
Cumulative Structure Shift (CLS) measures the time it takes for an internet site to turn into visually secure.
As an internet site hundreds, some parts take extra time to load than others. Throughout this time, your web site’s content material could hold shifting on the display.
As an illustration, if a person is studying a paragraph on a cell system and a video embed hundreds above it, this makes your complete content material transfer down. This may be actually irritating if a person was making an attempt to perform an motion reminiscent of including a product to cart the place the button shift down attributable to different gadgets shifting on the web page.
How you can Check Your Google Core Net Vitals Rating
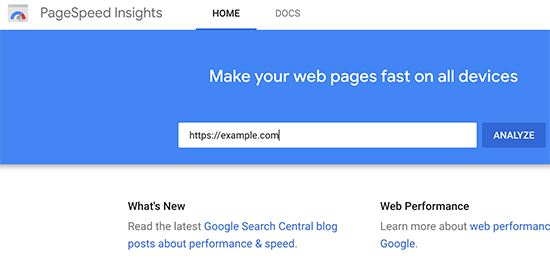
The simplest method to take a look at your Google Core Net Vitals Rating is by utilizing the Page Speed Insights software. Merely enter the URL you wish to take a look at and click on on the Analyze button.

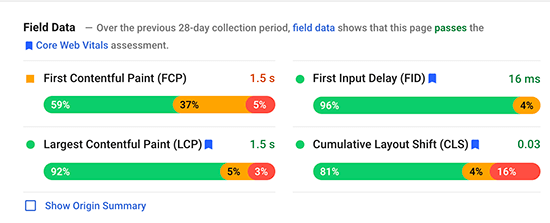
The core important outcomes are displayed underneath the part titled ‘Area Information’ part.
To make it less complicated, you will note a message on the prime saying ‘[…] subject knowledge exhibits that this web page passes the Core Net Vitals evaluation’.
Within the chart beneath, you’ll be able to view the precise rating of all three core vitals. Right here is how a lot it’s good to rating to move the core Net Vitals assessments for every merchandise.
- Largest Contentful Paint (LCP) – 2.5 seconds
- First Enter Delay (FID) – Lower than 100 milliseconds
- Cumulative Structure Shift (CLS) – Lower than 0.1
How you can View Google Core Net Vitals for Full Web site?
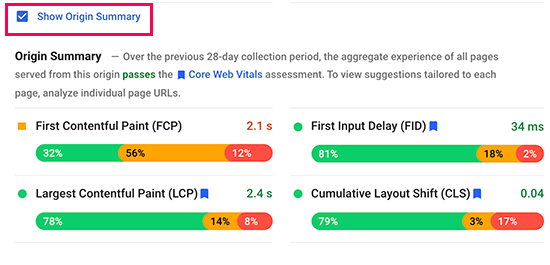
Now Web page Velocity Insights software permits you to examine a person web page. If the web page you’re checking is the basis of your area identify, then you can too click on on the ‘Present Origin Abstract’ checkbox.
This may present you the rating for all pages served from this origin.
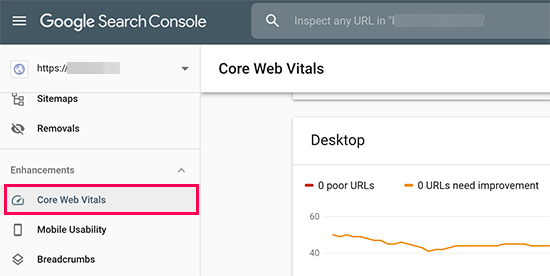
Nevertheless, to actually drill down deep, you’ll be able to entry the Core Net Vitals report in your Google Search Console dashboard as effectively.
This lets you see what number of URLs in your web site handed the assessments, which URLs want enchancment, and which pages have a poor rating.
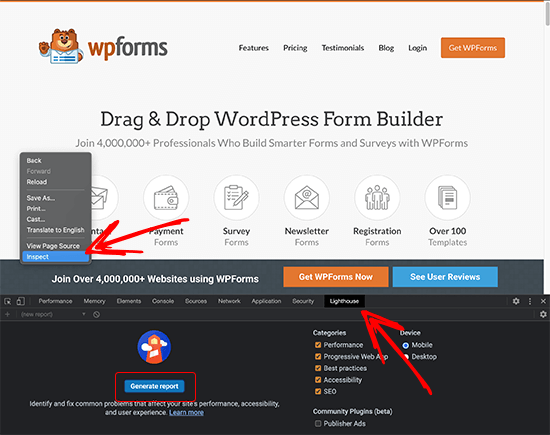
To get much more detailed experiences for Net Vitals, you should use the lighthouse velocity take a look at by going to Web.dev Measure tool, or by utilizing the built-in take a look at inside Google Chrome browser.
Merely open an internet site in Chrome, proper click on anyplace on the display, after which choose the Examine possibility. Within the tabs, you will note an possibility known as Lighthouse.
After that, click on the Generate Report button.
Word: You will need to do the Chrome take a look at in Incognito mode for probably the most correct outcomes. In any other case your browser extensions could negatively influence the core internet important rating it exhibits you.
Why are Core Net Vitals Necessary?
Core Net Vitals are necessary as a result of they replicate how your web site performs for the customers. It’s targeted not simply on the sooner loading of an internet site however on how shortly customers can truly use it.
In keeping with a current research, a 1 second delay in web page load time can result in 7% loss in conversions, 11% fewer web page views, and 16% lower in buyer satisfaction.
That’s why it’s essential to optimize your website for speed and efficiency. Nevertheless, most efficiency measuring instruments didn’t actually account for the standard of person expertise.
A sooner web site with poor person expertise remains to be costing you conversions, fewer web page views, and poor buyer satisfaction. Enhancing core Net Vitals helps you treatment that.
Person expertise can also be an necessary consider SEO rankings. Google has already introduced that beginning in Might 2021 the search algorithm replace will embody web page expertise as one of many rating elements.
That being mentioned, let’s see how one can simply enhance your core Net vitals to supply a greater person expertise in your web site.
How you can Enhance Your Core Net Vitals in WordPress (7 Suggestions)
Enhancing your core Net Vitals rating in WordPress shouldn’t be that troublesome. Utilizing some important efficiency optimization suggestions you’ll be able to simply move the Net Vitals rating.
1. Optimize Your WordPress Internet hosting
Your WordPress internet hosting firm performs probably the most vital position in your web site’s efficiency.
They’re able to optimize their servers for WordPress which supplies your web site rock-solid platform to construct upon.
We advocate utilizing SiteGround for a high-performance web site. They’re one of many formally beneficial WordPress internet hosting firms, and we use SiteGround for WPBeginner web site.
To present your web site the efficiency increase it wants, SiteGround makes use of Google Cloud Platform for his or her servers together with ultrafast PHP.
Their SG Optimizer plugin is utilized by over one million web sites. It mechanically makes additional efficiency enhancements and activates built-in caching which does the whole lot WP Rocket does and extra.
It’s necessary to notice, that their SG Optimizer plugin solely works on SiteGround internet hosting accounts, and these efficiency optimizations can be found for all plans together with the bottom possibility.
In the event you’re utilizing one other WordPress hosting supplier, then we advocate utilizing WP Rocket together with few different instruments to realize higher core internet vitals rating.
WP Rocket is the best WordPress caching plugin in the marketplace. It permits you to simply set up caching on your WordPress website with out going into any technical particulars of server administration.
2. Enhancing Largest Content material Paintful (LCP) Rating
As talked about earlier, the Largest Content material Paintful (LCP) is actually the biggest content material half throughout the viewport of a web page. As an illustration, on a weblog put up, this may very well be the featured picture or the article textual content.
The faster this content material hundreds the upper your LCP rating could be.
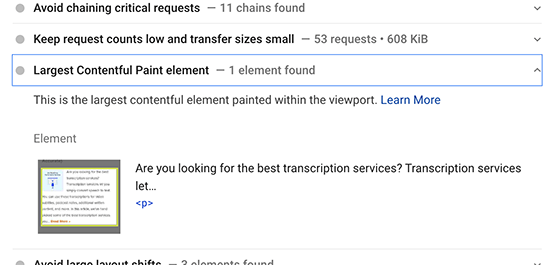
How are you aware which content material is taken into account the biggest by the take a look at? Properly, it’s good to scroll right down to the take a look at outcomes and develop the ‘Largest Contentful Paint ingredient’ tab.
You’ll see the weather thought of for the LCP rating. If it’s a bigger picture, then you’ll be able to attempt changing it with a smaller picture or a picture with decrease file measurement and high quality. See our information on how to optimize images for web performance.
Whether it is textual content, then you’ll be able to attempt breaking it into paragraphs and headings.
3. Enhancing First Enter Delay (FID) Rating
First Enter Delay rating measures the time between a person clicking on one thing in your web site and their browsers beginning processing parts.
Crucial tip to enhance that’s by utilizing a greater webhosting and even managed WordPress hosting platform.
One other straightforward approach to enhance FID rating is by utilizing a caching plugin like WP Rocket. It comes with a built-in characteristic that permits you to optimize file supply.
First you would wish to put in and activate the WP Rocket plugin. For extra particulars, see our step-by-step information on how to install a WordPress plugin.
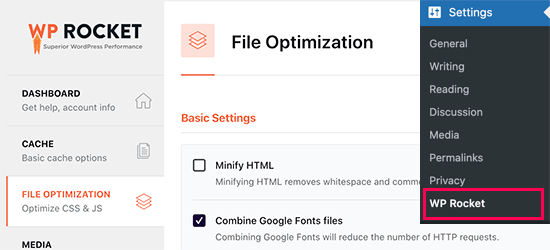
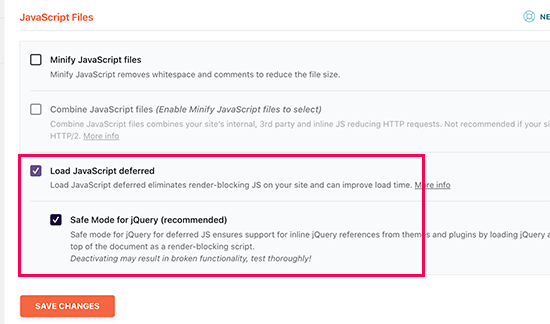
After that, go to Settings » WP Rocket web page and swap to the File Optimization tab.
Scroll right down to the underside of the web page and examine the field subsequent to the ‘Load JavaScript deferred’ possibility.
Don’t neglect to click on on the Save Modifications button to retailer your modifications.
Deferring JavaScript permits your web site to load with out ready for JavaScript to be loaded. This improves First Enter Delay (FID) Rating for pages the place JavaScript could be the trigger.
4. Enhancing Cumulative Structure Shift (CLS) Rating
Cumulative Structure Shift (CLS) rating is affected when completely different parts on an internet web page are loading slowly and making different parts on the display transfer.
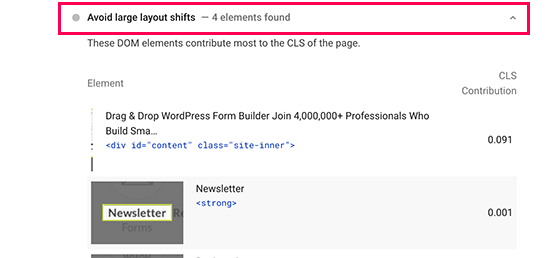
You’ll be able to view which parts are affecting the CLS rating by increasing the ‘Keep away from massive structure shifts’ tab within the Web page Velocity Insights outcomes.
This may present you the weather which might be inflicting probably the most structure shift influence throughout web page load.
To ensure that the visible structure of your web page doesn’t shift as different gadgets load, it’s good to inform browsers in regards to the dimensions (width and top) of the weather like photographs, video embeds, Advertisements reminiscent of Google AdSense, and extra.
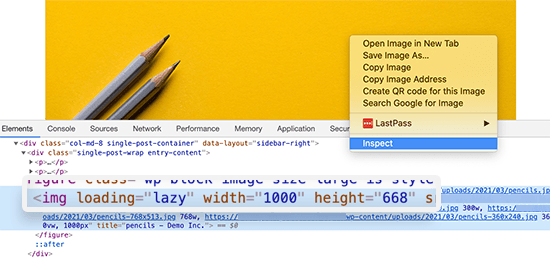
WordPress mechanically provides top and width attributes to pictures you add. Nevertheless, you’ll be able to nonetheless examine all different media significantly embeds to ensure that all of them have top and width attributes.
A method to try this is by utilizing the Inspect Tool. Merely right-click in your browser and choose Examine to open the developer console.
You’ll be able to then level and click on on completely different web page parts to spotlight their supply code. There, you’ll be able to see if the ingredient has width and top attributes outlined.
5. Remove Render Blocking Components
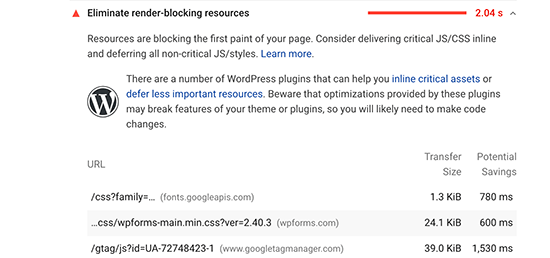
Render blocking parts are the weather which might be slower to load however are blocking different parts from loading first. This impacts your total Net Vitals rating and person expertise in your web site.
Web page Velocity Insights outcomes will present you the render blocking parts. These are normally JavaScript or CSS information added by your WordPress plugins, third-party instruments like Google Analytics, Fb Pixel, Google Advertisements, and extra.
Nevertheless, most such parts are programmatically added to your website by completely different plugins or theme. This makes it more durable for a newbie person to take away or correctly load them.
Now we have a step-by-step information on the way to simply eliminate render blocking elements in WordPress with out messing with any code in your web site.
6. Correctly Measurement Photos in WordPress
One other frequent explanation for decrease core Net Vitals rating could be very massive photographs. Many WordPress customers add high-resolution photographs to their web sites which take longer to load and generally are usually not vital.
This turns into much more problematic for customers on cell units. Your responsive WordPress theme and WordPress will mechanically match the picture to person’s cell display however they’d nonetheless be loading a bigger file.
Now we have an in depth information on the way to properly optimize images to your WordPress web site with out shedding high quality or affecting the efficiency.
7. Use a CDN to Server to Enhance Net Vitals Rating
CDN or content delivery network are third-party companies that let you serve static content material of your web site from a number of servers across the globe.
This enables customers to obtain these static information like photographs and CSS from servers which might be nearest to them. It additionally reduces load in your web site which might then proceed loading different parts.
You should utilize a cloud firewall app like Sucuri which comes with a built-in CDN service. Sucuri additionally helps you block malicious and spam requests which additional frees up your web site assets.
You may as well use Cloudflare free CDN instead. It comes with a primary firewall safety and CDN service that will enhance your web site’s internet vitals rating.
We hope this information helped you learn to optimize core internet vitals for WordPress. One other necessary facet of excellent person expertise is safety. We advocate that you just comply with our WordPress security checklist to ensure that your web site efficiency shouldn’t be affected by spam or DDoS assaults.
You might also wish to see our comparability of best video editing software and best webinar platforms to create efficiency optimized media content material that doesn’t decelerate your web site velocity.
In the event you preferred this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You may as well discover us on Twitter and Facebook.
The put up How to Optimize Core Web Vitals for WordPress (Ultimate Guide) appeared first on WPBeginner.














Leave A Comment
You must be logged in to post a comment.